选择器(SwiftUI丨1分钟学会选择器Picker)
2023-04-25 富美财经 浏览量:次

日习一语,日行一善
选择器在ios开发中的使用频率很高,今天我们就来看下他的常规用法!
一、代码展示
import SwiftUIstruct PickerView: View { let 课程 = ["第1课","第2课","第3课","第4课"] @State var selection = 1 //默认选择 var body: some View { VStack{ Picker(selection: $selection, label: Text("选择课程")) { ForEach(课程.indices , id: .self){ i in Text(self.课程[i]) .font(.system(size: 18)) } } Text("当前选择的课程是: (self.课程[selection])") } }}struct PickerView_Previews: PreviewProvider { static var previews: some View { PickerView() }}二、代码解析
Picker选择器需要用到两个参数:
1、需要有一个数组,用来存放选择的内容(常量数组“课程[]”);
2、需要一个当前选择的内容对应的下标(变量“selection”);
3、需要用到forEach循环;
Picker(selection: $ + 选择内容对应的下标, label: 标题) { 循环出所有的可选内容 }三、拓展练习
大家根据Picker的介绍,自学一下 DatePicker 的用法。
你答应过我,我用心写,你用心看;既会 点赞,还会 收藏,偶尔还会 分享 和 打赏!
本篇完,感谢阅读!

为你推荐
-
-
优秀!祝贺空军首批“双学籍”女飞
近日由空军和清华大学北京大学联合培养的首批“双学籍”女飞行学员顺利完...

- 国内财经 2024-05-09
-
优秀!祝贺空军首批“双学籍”女飞
-
-
负面情绪正持续发酵 多国计划加强对ChatGPT监管
图为2023年11月7日,在第五届进博会技术装备展区的人工智能专区,体验者借...

- 国内财经 2024-05-09
-
负面情绪正持续发酵 多国计划加强对ChatGPT监管
-
-
强降雨引发洪水 江西安远紧急避险200余户村民
4月5日凌晨,江西赣州安远县遭遇突发恶劣的强降水、雷雨天气,引发洪水,...

- 国内财经 2024-05-09
-
强降雨引发洪水 江西安远紧急避险200余户村民
-
-
第20届中国-东盟博览会新加坡巡展开幕
第20届中国-东盟博览会新加坡巡展暨国际陆海贸易新通道、“桂品出海”开幕...

- 国内财经 2024-05-09
-
第20届中国-东盟博览会新加坡巡展开幕
-
-
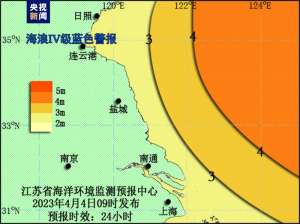
江苏发布海域海浪Ⅳ级蓝色警报
江苏省海洋环境监测预报中心根据《江苏省海洋灾害应急预案》发布江苏海域...

- 国内财经 2024-05-09
-
江苏发布海域海浪Ⅳ级蓝色警报
-
-
印度一百年老树因暴雨倒塌 已致7死30伤
据《印度论坛报》4月10日报道,受到暴雨影响,当地时间4月9日晚,印度马哈...

- 国内财经 2024-05-09
-
印度一百年老树因暴雨倒塌 已致7死30伤
